您现在的位置: 首页 > 网站建设网站建设
- 特色图片
- 标题
- 作者(和图片,如果有的话)
- 摘录
- 发布日期
- 类别
- 社交分享链接
- 阅读更多按钮
seo需要优化哪些内容(seo网页优化包括哪些内容)
发布时间:2022-12-13作者:青鸾传媒来源:全网营销点击:
SEO优化的网站内容布局

您官网的资讯中心是吸引新用户访问您网站的主要工具,这些新用户寻求知识和对他们所提问题的答案。它充满了对您的受众有价值的内容,最终将帮助推动访问者了解您的业务。实际上,优先考虑资讯工作的营销人员看到ROI提升可能性要高13倍。
虽然内容是确保您对其产生流量的关键部分,但仅内容本身并不能确保您的网站获得最佳印象。为了帮助塑造和优化内容的可读性,您需要博客设计来促进它的出现,该设计能够吸引客户成为头条新闻,吸引互动,优化转化并创造持久的印象。
但你从哪儿开始呢?您如何组织一切来增加内容的阅读者,同时又保持其美观?
为了帮助指导您,我们已经组装了中应具有的最重要的设计组件,以及它们如何单独发挥作用,以帮助优化经常更新的内容以达到成功率。
1.将您的内容整理到资讯中心
如果您像一样,并且已经创建内容多年,那么您可能已经积累了许多不同类型的内容。
自然,您可能已经完成了许多其他组织所做的工作,并将内容分为多个不同的领域。例如,视频在视频库中,资讯中心中的文章,白皮书和电子书。
从内容类型的角度来看,这可以很好地组织所有内容,但您的用户并不一定总是只想观看视频或只看内容。
假设用户是您,您就在探索关于特定主题的更多信息的过程中。
您是希望在站点的不同部分之间跳转,以查看可用于该主题的内容,还是希望您拥有一个可以查看该主题的所有内容的位置,无论是文章,视频,还是可下载的内容?
我们的猜测是后者。除了轻松之外,这种方法还使您的用户更有可能在您的网站上花费更多的时间,因为发现他们想要的东西的障碍已大大减少。这也可能导致每个会话的页面数增加。
那么,这个资讯中心应该是什么样的?
好吧,有几种方法可以解决这个问题。
一种方法是:您可以使用左侧菜单按不同的角色,主题或内容类型进行过滤。在这里,您可以按最新文章或最受欢迎的文章进行排序。如果您仍然找不到想要的东西,那么这里还有一个搜索栏。
另一种方法是:在资讯中心首先列出了最全面的作品(例如支柱内容)。最后,有一个由最新发布的文章的提要,随着新文章的出现而自动更新。
总体而言,这两种方法都可以实现相似的目标-使您的用户获得最相关的内容。根据当前内容的组织方式以及网站的构建方式,一种方法可能会比另一种更好。
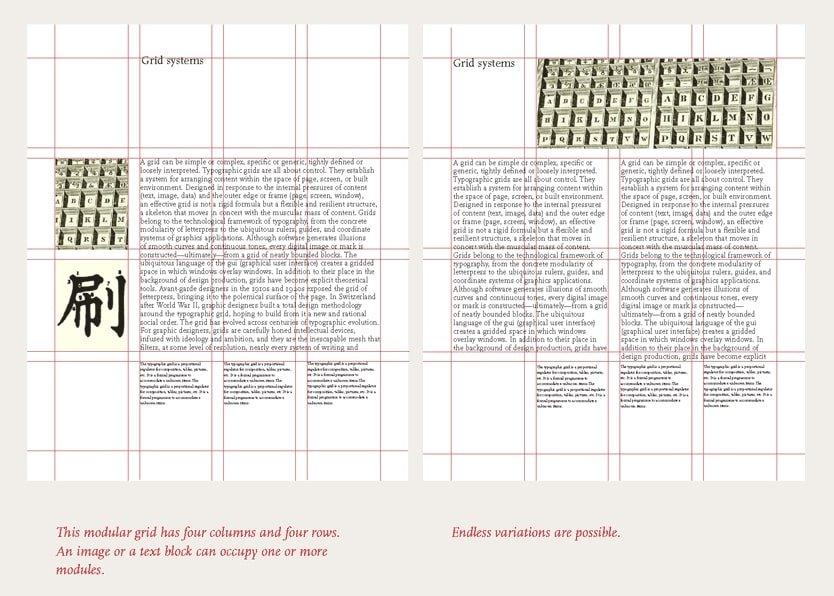
2.缩小网格范围以获取博客内容
开始使用简洁,有条理的设计的最简单方法之一就是利用网格系统,该技术已在报纸和杂志的整个印刷版面中得到广泛使用。

此技术已应用于Web设计,以帮助在各种屏幕尺寸上为用户提供一致的体验。
想象一下,您有一张21.5 x 28厘米的打印纸,前面有一篇打字稿。在当前状态下,它很容易阅读。但是,如果将纸张拉伸到46厘米宽会发生什么?
逐行阅读变得更具挑战性。这就是为什么您看到报纸和杂志采用更窄列格式的原因。
网站也是如此。如果您网站的网格宽度太大(尤其是用户在大屏幕上),则会给用户带来可读性问题。
这有可能使他们在逐行阅读时失去自己的位置,同时也使您的内容显得更短且间隔不佳。
由于绝大多数用户使用的显示器的宽度为1200px-1300px(笔记本电脑大小),因此您网站的网格宽度应在900px-1100px之间,最好是1024px。
还要记住在整个网站中预留一定数量的空白。使用网格可帮助用户将整个博客中的元素(侧栏,标题/正文,图像,共享图标)区分开。网格在组织网站信息方面的有效性是保持内容受控的基础。
3.使用卡式布局
我们许多人都投入了很多内容。根据您是每周一次还是每天两次写内容,到年底,您在网站上可能已经有多达600多个网站内容。
有那么多文章,您如何最好地利用网站的资源来整理这些文章,以便一次显示最多的信息,而不会给访问者带来过多的信息?
基于卡的设计是解决此问题的最适合UX(用户体验)的布局之一。
众所周知,卡式布局已经存在了很长一段时间,并且可以作为直观显示和组织信息的简便方法。
卡的体系结构帮助我们轻松地识别,回忆和阅读重要的信息。
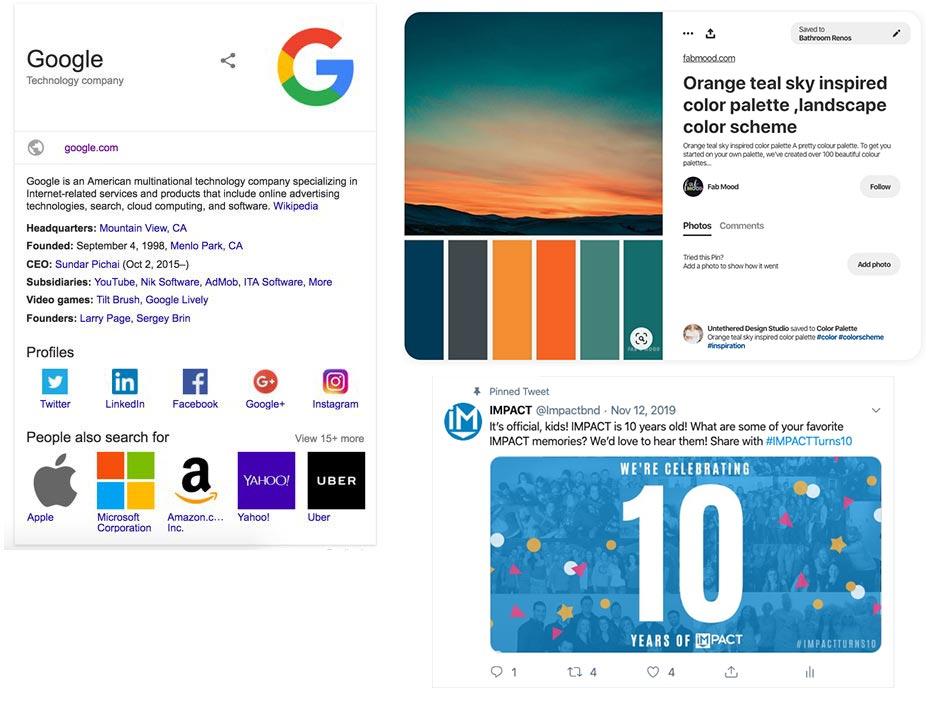
卡设计现已应用于整个网络。诸如Pinterest,Twitter和Google之类的大型公司已经将其根深蒂固地放在了用户体验中:

像这些平台一样,保持您简单的卡式布局。
使用不同的图像和字体大小来表示卡片中最重要到最不重要的元素,会使阅读它们的人更容易理解。
另外,请确保将重点放在将这些元素合并到卡中(粗体是必不可少的):
在卡式布局中,我们突出显示特色图像和标题作为最突出的元素。
摘录不仅可以帮助用户确定文章是否适合他们,还可以诱使用户单击标题,如果标题仍然令人难以置信。
通过日期,用户可以识别文章是新文章还是最新文章,同时让作者(带有图片!)可以使您的帖子更具个性-并帮助建立作者的思想领导力。
在您的文章列表页面上,根据卡片中信息的排列方式,将这些卡片排列在2或3列中,以最大程度地一次显示多少张卡片。
4.选择大尺寸,精美的精选图片
许多网站的当前趋势之一是为每个文章设置大型的,美观的大图像。
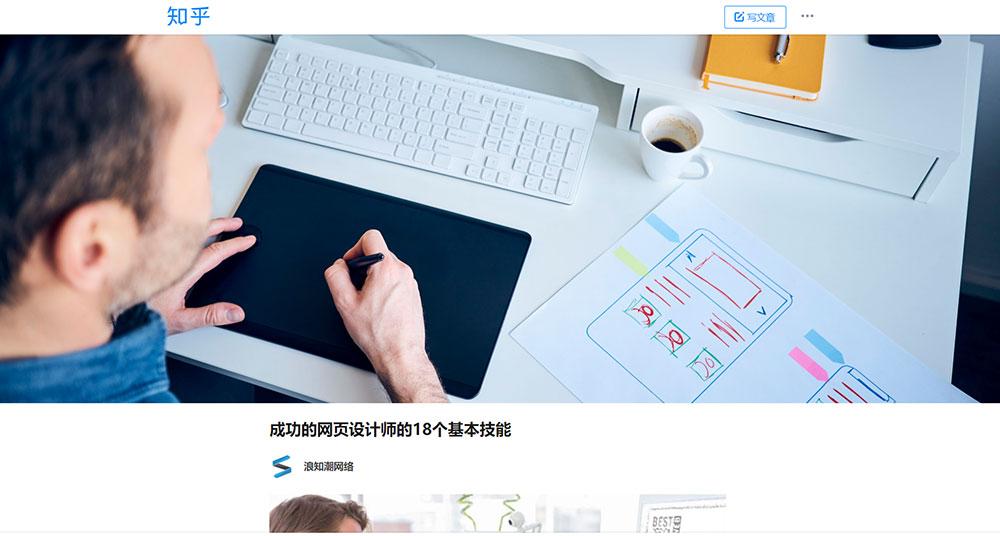
这种设计选择并非没有道理。以知乎的文章页面为例。
尽管他们的特色图片看起来很大,以至于压低了内容,但它还是一个引人注目的元素,可以帮助用户在阅读标题或作者以外的内容之前将其连接到文章。

在层次结构方面,它还在页面顶部添加了一个不错的锚点,使用户可以轻松识别文章的起点。
尽管不必像知乎一样大,但重要的是让您的特色图像尺寸足够大,这样它就具有足够的视觉重量,可以从与其紧邻的元素中脱颖而出。
5.在所有设备上使用清晰的字体
并非所有访问您网站的人都具有20/20的视野,而那些仍然不愿阅读您12pt字体的人。仅因为较小的字体会缩短所有内容,并不一定会使您的读者想要继续阅读。
我们无法数出我的父母和朋友访问网站文章的次数,只是发现自己只是为了阅读页面上的内容而放大。
听起来很荒谬,对吧?您希望网站的字体大小,尤其是博客上的字体大小,成为用户抱怨的最后一件事。
那么问题来了