您现在的位置: 首页 > 网站建设网站建设
哪些网站是用响应式做的(响应式企业网站设计与实现)
发布时间:2022-12-11作者:青鸾传媒来源:全网营销点击:
为啥企业网站需要响应式网页设计(RWD)?

什么是RWD 响应式网页设计 ?
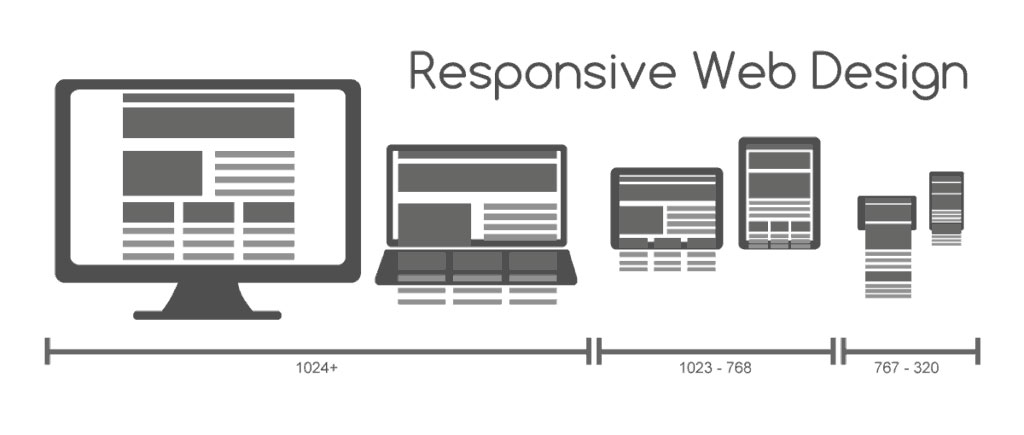
响应式网站设计(Responsive Web design):进行页面设计时,配合设备环境、屏幕尺寸进行响应和调整。页面能够自动响应各种设备环境。响应式网页设计是一个网站能够兼容多个设备,这样我们就不需要一直重新设计新设备的版本尺寸,节省制作每个设备的版本。
其存在目的为使网站变得更加灵活,来适应多种尺寸和不同设备。我们的RWD会以使用者为优先,了解顾客的想法和产品想表达的信息,并且通过RWD实现,设计出迎合目标群众的需求。在任何情况下都可以根据设备屏幕调整内容,创造更加简单、流畅且完善的网站体验。
响应式网页设计原理
原理由多方面组成,包括弹性网格和排版、响应图片、CSS media query的使用等。无论使用者使用什么设备,页面能够自动配合设备需求已提供相应的图片尺寸、功能及排版等。若要做到真正的响应式。由于设备的差异、使用者习惯不同,所以网站的排版也会有些许变动,但请尽量保持提供类似、一致的体验,
1. 响应式图片
同比的缩放图片,需要检查当前设备的屏幕,并进行相对应的调整。例如切换到手机屏幕,缩放成适当的小图。
2. CSS Media Query
使用media query可以根据不同的设备类型、尺寸定义不同的样式,浏览器视窗大小变化过程中,页面也会根据宽度和高度重新配置页面。
3. 弹性网格
将各元素以比例设定方式,让页面根据屏幕尺寸变动时自动缩放内容,呈现适当样式。
RWD 基础制作流程

要制作一个好的响应式网站设计,第一步骤一定要先知道你希望观众看到你的网站有哪些内容,这样才能在网页上呈现出重点。决定好客户要看见的资讯后,接下来就可以决定你想要呈现什么样的风格和模式,也就是订定RWD 的运作模式,常见的模式有栏内容下排(column drop)和局部流动( mostly fluid),这些都取决于你想要让你的观众如何看到你想呈现的东西,就像是在舞台上你想怎么表演给观众看。最后,我们要设定好如何控制网页在不同装置上的显示大小,所以要使用我们前面提过的CSS Media Query 控制在不同的装置上的尺寸,这样就大功告成了!
为什么企业网站需要RWD?
你可能已经在多数网站、文章中看到响应式网站设计(RWD) 这个名词。现今手机已占75%的搜索比例,RWD已成为网站发展的趋势。响应式网站设计能帮助品牌行销提升使用者满意度,因为RWD可以帮助减少使用者进行缩放、平移和卷动等操作行为,提高搜索引擎排名,进而提升销量。
如何挑选适合的网页设计?
如何才能提高网站流量?藉由RWD响应式实用、符合趋势的设计,提升使用者的网站体验。在RWD的时代,每一种网页设计样式都必须找到得以同时适应电脑版与手机版的解决方案,因此有些特效不见得可以使用。
而你是否有电脑版网页和手机版网页不相符的经验?手机版无法跳出互动视窗?公司网站是网络行销中最关键的开始,无形之中,这些问题不止破坏了公司形象,更损害了公司业绩。根据网站内容,找出符合RWD规范,又能呈现不同风格的设计,能让使用者在移动设备上顺利浏览,同时增进网站流量。

响应式网页设计的好处
网站建设时,需要注意哪些问题呢?每个行业都有自己的网站,网页设计在细节上,有不少需要考虑的问题,了解页面不同的构成,使用者的视线、使用习惯、颜色的选择,周全考虑页面的各种需求,提供给使用者最完善的经验。
相关内容:响应式网站设计的12个重要优点
为什么需要做响应式网页设计?
移动用户端的增加、SEO影响
目前手机用户已经占了非常大的比例。预计之后手机用户的数据会超越电脑用户端流量。因为新的设备不断推陈出新,更多的尺寸要配合,这让响应式设计获得人们的重视,因此符合响应式设计的元素和资源也越来越多。网页设计应该做到根据不同设备自动响应及调整,现在我们必须遵循移动优先原则,且Google改变了演算法,建议优先提高移动设备的层级,对于有优化的网站会先被搜索到,您可以通过行动装置相容性测试来检测网页是否符合规则。
容易浏览页面、体验佳
响应式网页能帮助使用者快速浏览整个页面,由于排版规则通常是大图搭配文字,页面层级较简单,因此能够让使用者快速找到想要的内容,因此让页面的层次结构足够清晰,才能让使用者更清晰地快速获取信息。我们要做的是如何将内容按照重要性、有层次地呈现出来,是很重要的。
降低企业成本
响应式网页可以让企业不需要再额外花钱设计符合多种行动装置的版面设计,其开发成本以及时间都会比开发APP 来得方便又便宜许多,如此一来可以让效用发挥到最大。
测试您的网站是否支持移动端
当使用者通过移动设备进入网站时,如果没有针对移动设备优化,会造成阅读障碍,那使用者很有可能选择离开网站,因此了解您的网站并判断是否对移动设备友善。此体验将造成很大程度上影响潜在使用者。针对移动设备设计网站意味着使用清晰简单的导航,帮助使用者快速找到内容。让他们的问题快速得到解决。您可以从这里测试自己的网站是否符合移动设备的规范。

响应式、手机版网站和App的差别
智慧型手机与平板电脑等智慧型行动装置的普及,改变了使用行为与生活型态,虽然行动装置成为大多数人接受资讯的媒介,但针对不同需求选择开发方式,按照功能用途来评估,才能达成当初制作的目的。
1. 响应式
一站多用内容简单的页面适合做响应式,节省设计开发成本,相对开发手机版网站,响应式网站界面只需要提供电脑和手机版两款设计即可,开发方面不需要为不同设备开发不同的css样式,因此我们只需要专心维护一个网站即可。
2. 手机版网站
内容丰富、类别多,大型的网站适合开发手机版网站。专门开发手机版网站需要针对不同设备进行开发和维护。
3. App
游戏娱乐、工具程式、资讯新闻类适合开发App。若不是经常要用的,建议不需开发App,且需要分别针对不同平台开发,投入成本高。
一页式网页让你一眼秒懂
使用一页式网页,目的是要让整体有条理、简单,但又包含视觉张力,为使用者展现充足的内容来浏览。
您可以参考以下着重的特点:
1. 内容多寡
由于只有单页,因此注意元素尺寸和间距的控制,如果过于紧密,会让网站阅读有障碍,记得适当的留白保持版面平衡。您的内容多寡,决定应该使用什么版面设定,如果这些间隔没有调整得当,很可能让整体设计遭到破坏。决定使用一页式版面后,可以在icon或按钮加入动画或页面上的视差滚动。可以让整体变得生动,带给使用者不一样的体验。让设计与众不同,解决一页式呆板的问题。
2. 产品定位
确认您想展示的内容,一般来说会使用一页式网页,决定网页内容时,您可以尝试搜索类似产品的展现风格,同时利用一页式表达出产品的特点。不同的文字、线条与图片进行组合,视觉上也更有层次感。
3. 导览列设定
清晰而简单的导览设计,帮助使用者通过导览列找到自己想要的内容,且具备清楚的结构,不宜太过复杂的层级。
一般来说一页式网页为背景大图和简单多列的排版,背景大图可以充分吸引使用者的注意力,而多列排版将要呈现的资讯清楚表达出来,一页式网页较适合以展示商品、传达资讯的主题页面,非功能取向的网站。
开始建设RWD响应式网站吧!
响应式设计在目前的趋势已经不是什么新鲜事物了,产品对移动端的重视也超过了pc端,因此,不论是要优化网站还是新网站设计,落实响应式的页面设计,对多数设备阅读佳。南京网站建设专家浪知潮提供最佳方案,打造出一款更适合当前环境的阅读和操作体验的响应式网页。
企业网站为什么一定要选择响应式网站

企业网站的定义和目的对于大多数人来说并不陌生,甚至有些老旧,但是响应式网站的叫法却让人既熟悉又陌生,熟悉的是目前互联网中80%都是采用响应式网站技术,陌生的是又不知道什么是响应式。响应式网站就是一个网站能够在PC、手机、平板等设备中可以适应。

为什么响应式会取代传统网站?据不完全统计,移动流量从2014首次超过PC端,经过近几年自媒体和移动互联网的不断发展,移动端已成为用户主要的搜索渠道,因此通过手机、平板等移动设备访问网站、浏览网站已是大势所趋,也就是说,传统需要PC版结合手机版才能完成的网站,如今通过HTML5技术可以实现二端合一、三端合一,甚至多端合一,功能在增加扩充,成本没有增加。
响应式网站存在哪些弊端?新事物不是尽善尽美,有优点就有缺点,响应式的网站能够满足大部分用户的需求,但是极少部分的需求却是满足不了,尤其是那些对于想要将炫酷的风格完全通过平面的方式展现出来,那么响应式网站则没那么智能了,毕竟这项技术目前还做不到。同时,如果网站有大视频或者多图片,那么也不建议采用响应式网站进行开发了,因为大视频和多图片的网站,即便采用各种加载和加速,能够起到的作用微乎其微。
技术难度在增加,为何成本却更低?很多人都在问,为何技术层面愈加复杂响应式网站,成本却更低。传统网站,在设计和前端开发上,都需要根据一样的内容设计和开发两套不同的页面,在程序开发上,更是需要调用两次数据,而响应式网站很好地避免了这种冗余的数据调取,所以虽然在前端技术上响应式网站复杂得多,但是整体开发成本上,响应式网站成本更低,性价比更高。
总之,互联网技术给我们带来了很多便利,但同时也需要根据不同的需求进行选择开发。