您现在的位置: 首页 > 网站建设网站建设
- 向可能不太熟悉其他样式的老用户提供众所周知的提示。
- 向年轻用户(例如使用应用程序的孩子)提供学习课程,以了解点击/点击元素的外观以及它们的功能。
- 与背景和设计的其余大部分形成对比的颜色(这就是红色按钮如此受欢迎的原因)。
- 实心填充一个足以单击或点击的框(至少44px x 44px)。
- 包含明确的说明,例如“转到”,“提交”或“单击此处”。
- 可能包含触觉视觉提示,例如用于深度的阴影或悬停动画或状态以指示使用。
- 对图像使用替代文本,以便音频和屏幕阅读器可以理解它们。
- 将公共链接放在多个位置,例如在设计主体和页脚中。
- 使联系信息可见,单击或点击。其中包括一个“给我们发送电子邮件”或“给我们打电话”链接,该链接提供直接的操作,并提供设计中详细说明的电话号码或电子邮件地址,以便于联系。
- 提供对设计元素进行调整的功能,例如使用暗或亮模式甚至字体大小。
- 允许用户跳过可能不吸引所有受众的元素,例如在内容,视频或声音之前的游戏。
- 注册选项应有所不同
实用网站设计与实现(9个针对不同年龄段的网站设计技巧)
发布时间:2022-10-25作者:青鸾传媒来源:全网营销点击:
9个针对不同年龄段的网站设计技巧

对于大多数设计人员而言,您可以根据特定的目标受众来计划项目是不费吹灰之力的。它可能适合喜欢苏打水或购买视频游戏或对运动有兴趣的人。
但是,另一个考虑因素通常会被忽略-针对不同的年龄段细分市场进行设计。年龄会影响人们使用网站,应用程序和移动设备的方式。代际差异会影响您的设计方案,可访问性计划,甚至设计中的语言和颜色。
如果您尚未考虑这些差异,那么现在是时候开始了。一直以来,网站受众越来越广泛,针对不同世代的设计可以帮助您的项目对更多人成功。
避免小字体

小尺寸的文字可能对所有用户来说都很困难,但对于年长者或孩子来说甚至更难阅读。
当考虑为不同年龄段设计时,字体和大小很重要。好消息是,通用的用户体验标准和指南将所有用户考虑在内。
建立一个以正文至少16px为开头的类型层次结构。您甚至可以将分数提高到18,也可以将观众归入未成年和更年轻类别的项目提高到特别高的水平。(特别是小孩子,可以从超大字体中受益。)
字体大小和间距会影响可读性和理解力。较大的尺寸和较大的间距可能会使阅读器速度减慢,从而有助于阅读器。
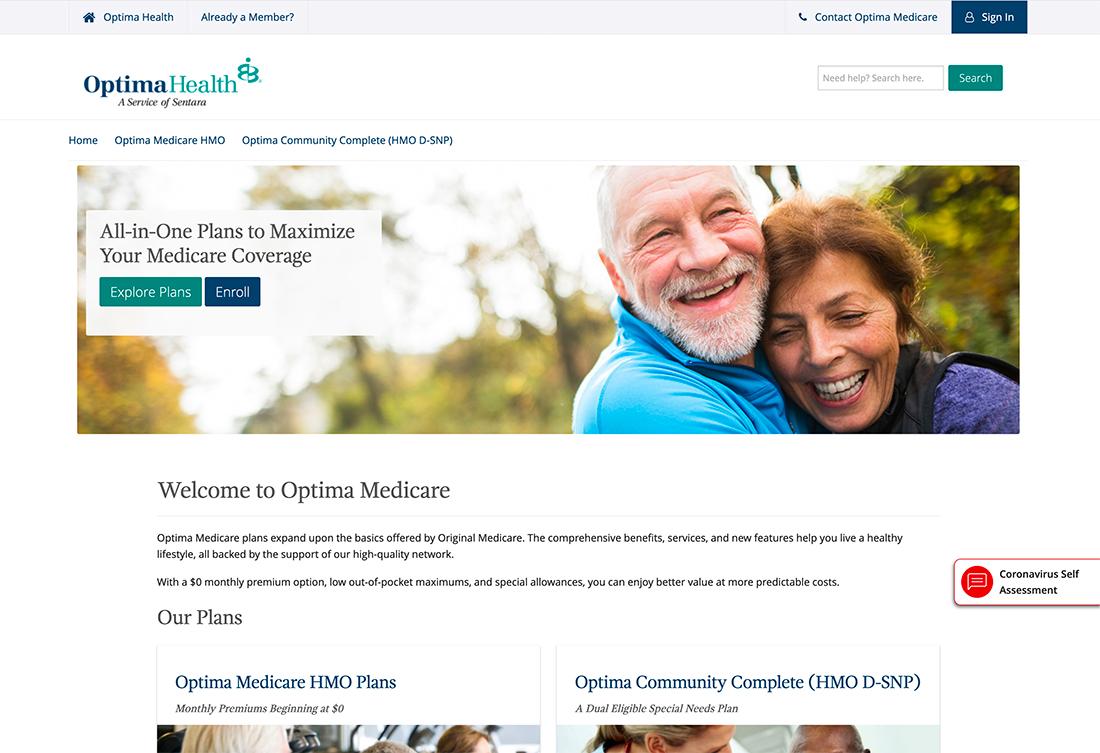
使用可识别的按钮

隐藏按钮和其他时髦的单击元素可能看起来很酷,并能与十几岁的少年和20几岁的人产生共鸣,但对于那些希望为单击或点击操作定义按钮的年长用户来说,它们毫无用处。
定义明确的按钮可通过不同的方式为不同的受众特征提供服务。
定义明确的按钮具有以下特征:
提供替代解决方案

对于每个用户路径,有些人不太了解或以不同的方式看待设计和潜在解决方案。这使得替代解决方案变得如此重要。
解决问题或回答问题的替代解决方案始于了解我需要或想要做的用户。
替代解决方案还使所有用户更容易找到他们理解的解决方案。考虑以下替代方法(由于其他原因,您可能已经在其中选择其他方法):